Elke ontwerper is altijd op zoek naar een nieuwe vaardigheid of techniek om efficiënter te kunnen werken. Figma verbindt u met plug-ins die uw workflow soepeler en sneller kunnen maken. Plug-ins transformeren Figma in een one-stop-shop voor al uw workflow-behoeften. U kunt ze gebruiken om binnen enkele seconden een hele reeks lettertypen te selecteren of met buitengewoon gemak volledige decoratieve details te genereren. U kunt zelfs een ontwerp kopiëren en in Figma plakken met alle juiste lagen behouden.

Plug-ins gebruiken in Figma op een pc
De meeste Figma-plug-ins zijn ontwikkeld om in een pc-omgeving te werken. Pc's maken het gemakkelijk om toetsaanslagen en opdrachten aan te passen om snelkoppelingen te maken voor de meest gebruikte functies, zoals "kopiëren en plakken" of "opslaan en sluiten". Beide zijn essentiële snelkoppelingen in ontwerp-apps zoals Figma. Windows ondersteunt ook fotobewerkingssoftware (Paint) en vectorillustratiesoftware (Inkscape), die beide heel handig kunnen zijn bij het maken van afbeeldingen in Figma of het maken van aangepaste pictogrammen voor lettertypen als onderdeel van het ontwerpproces van uw project.
Als u Figma op een pc gebruikt, kunt u een plug-in vanaf verschillende plaatsen uitvoeren:
a) De balk met snelle acties
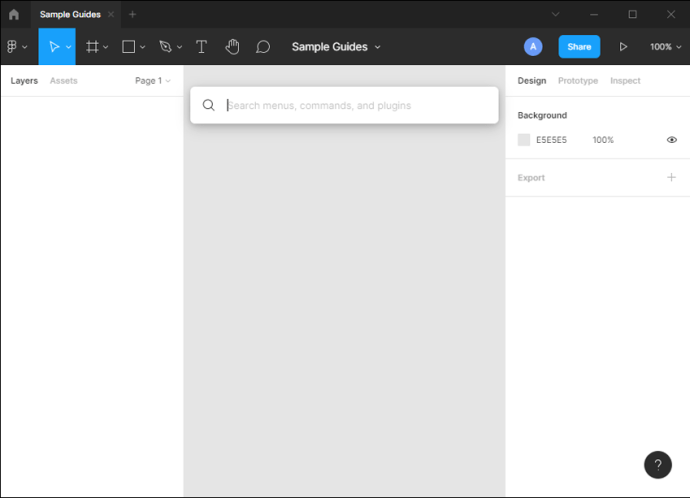
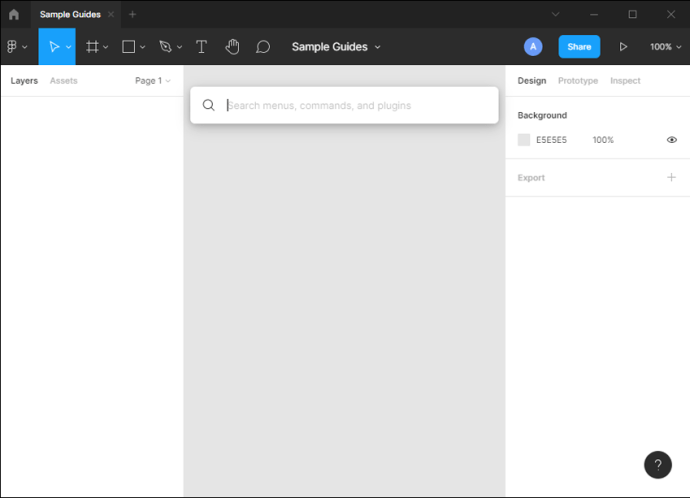
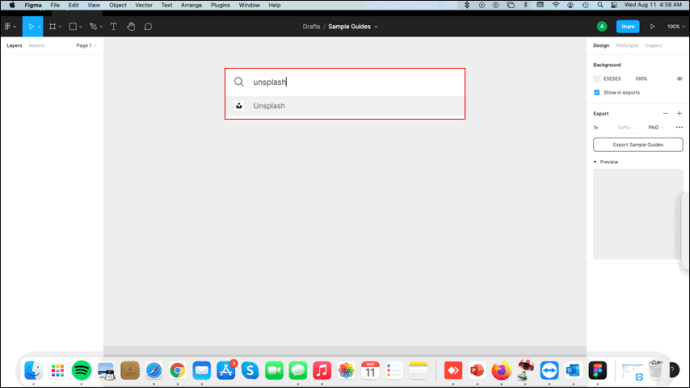
De zoekbalk van Snelle acties helpt u om items te vinden zonder uw muis aan te raken. Het enige wat je nodig hebt is je toetsenbord.
Een plug-in starten vanuit de balk Snelle acties:
- Druk op Ctrl+/

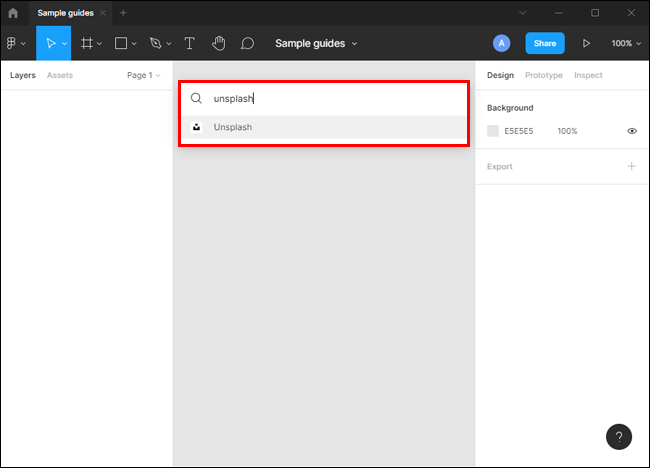
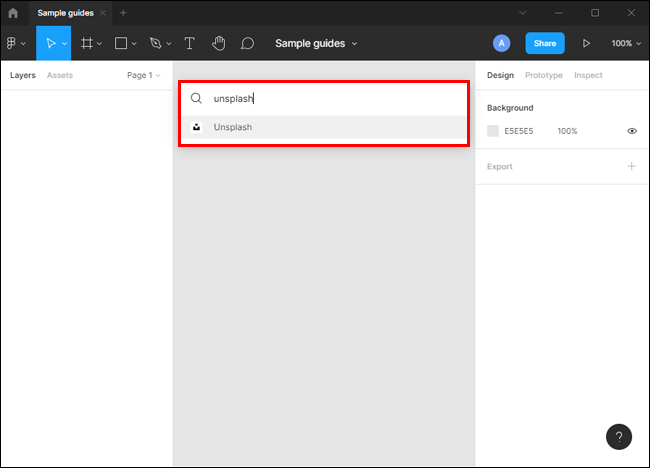
- Typ de naam van de plug-in in het pop-upvenster. Als de plug-in al is geïnstalleerd, verschijnt deze onmiddellijk op uw scherm. Als er meerdere plug-ins zijn met grotendeels vergelijkbare namen, zal Figma ze allemaal weergeven zodat u degene kunt kiezen die u wilt gebruiken. In dit geval kunt u de pijltoetsen omhoog en omlaag gebruiken om door de lijst te navigeren.

- Zodra u de plug-in hebt gevonden, drukt u op Enter om de plug-in uit te voeren. Op dit punt zou de plug-in open en klaar voor gebruik moeten zijn.

b) Het menu Bestand
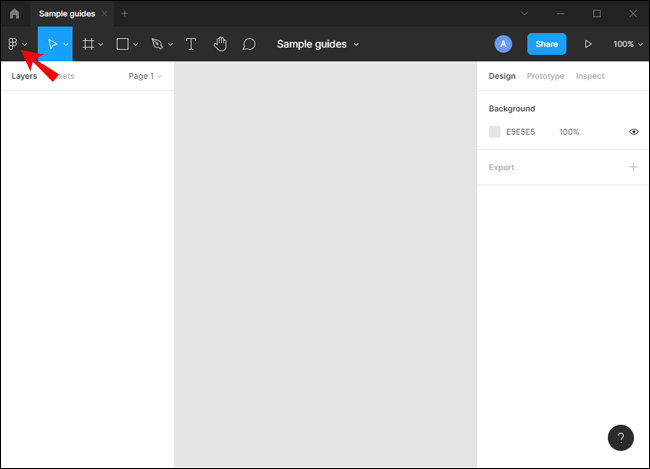
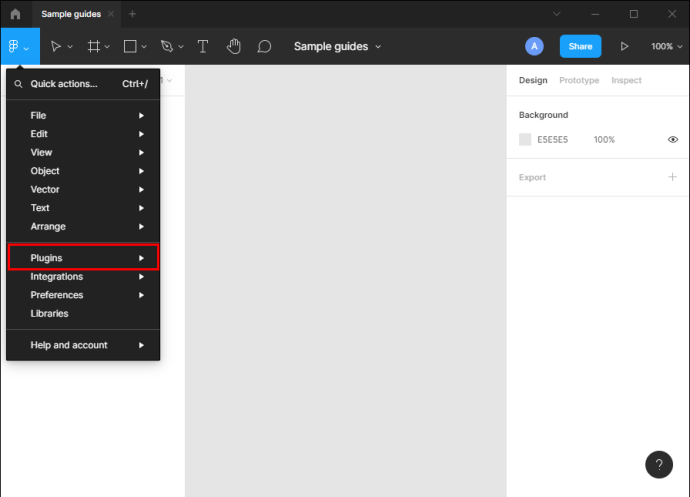
Het menu Bestand bevindt zich in de linkerbovenhoek van de Figma-editor. Hiermee kunt u een groot aantal opdrachten uitvoeren, waaronder het openen van nieuwe bestanden, het bewerken van bestaande werken, het tekenen van vectoren en het typen van tekst. U kunt plug-ins ook uitvoeren vanuit het menu Bestand. Hier is hoe:
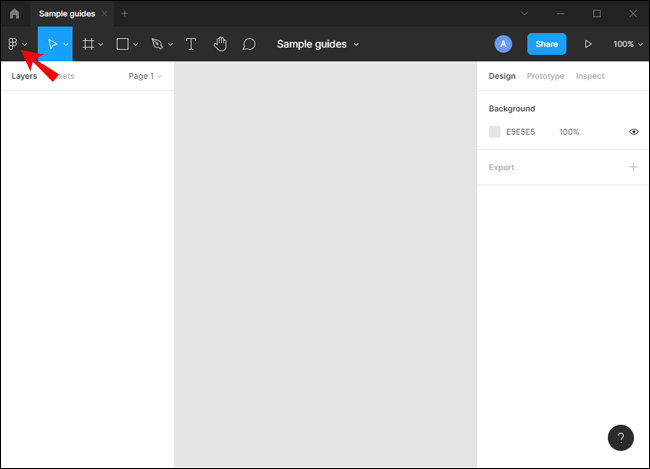
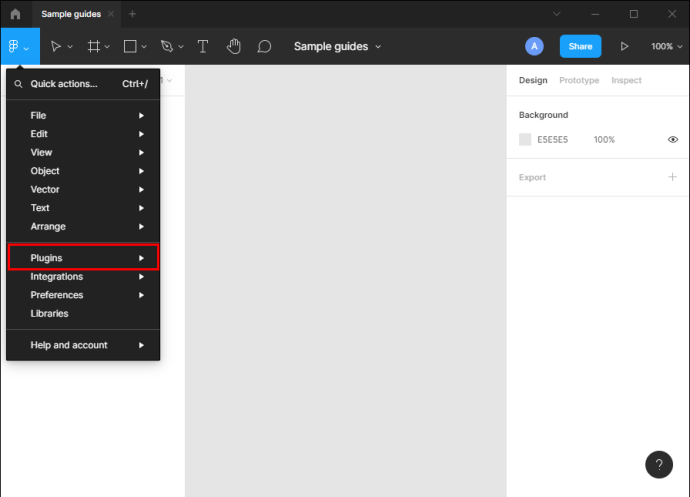
- Klik op de 3 horizontale lijnen in de linkerbovenhoek. U zou een lijst met opdrachten op het pop-upscherm moeten zien.

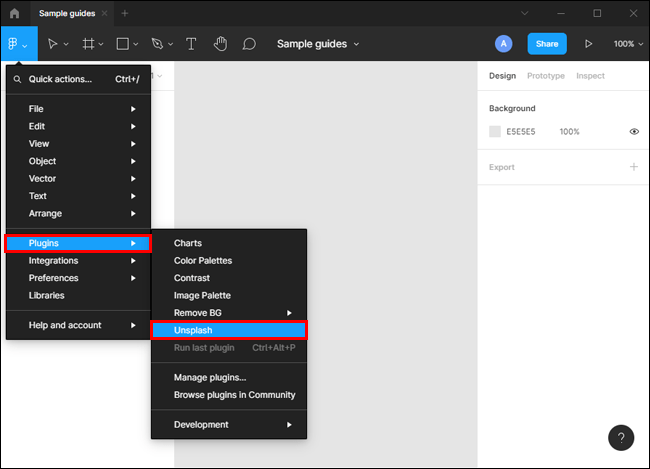
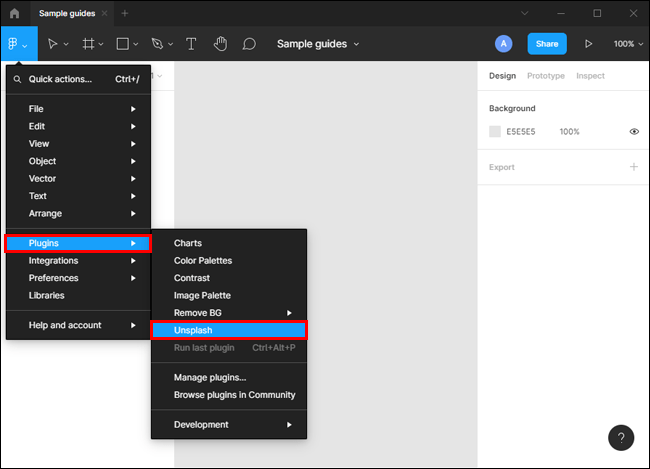
- Beweeg uw muis over "plug-ins". Dit zou een lijst moeten openen met alle plug-ins die u op Figma hebt geïnstalleerd.

- Klik op de plug-in die u wilt gebruiken.

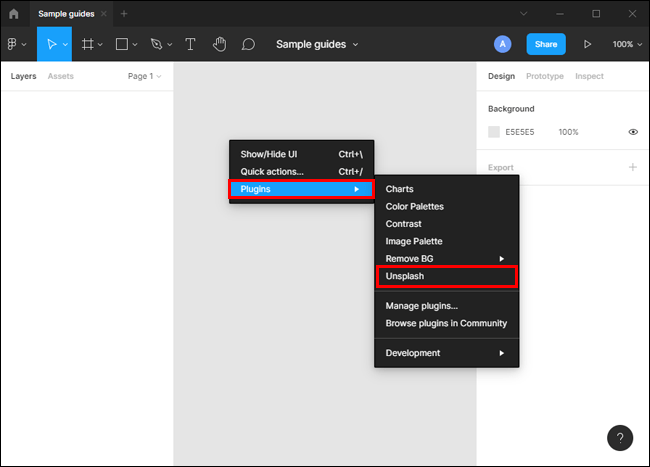
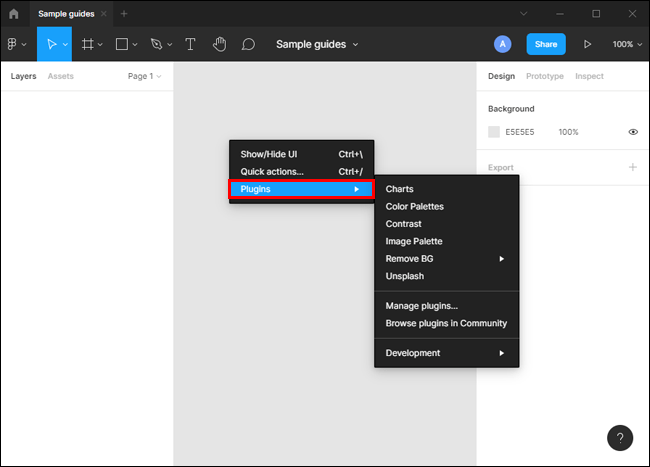
c) Het rechtsklikmenu
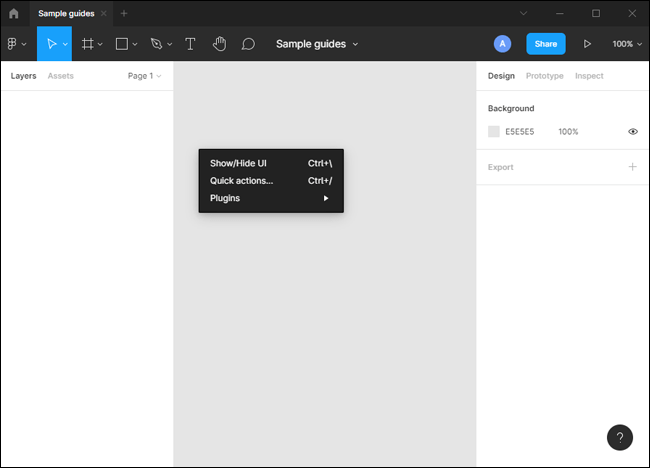
Dankzij het rechtsklikmenu hoeft het starten en uitvoeren van plug-ins niet ingewikkeld te zijn:
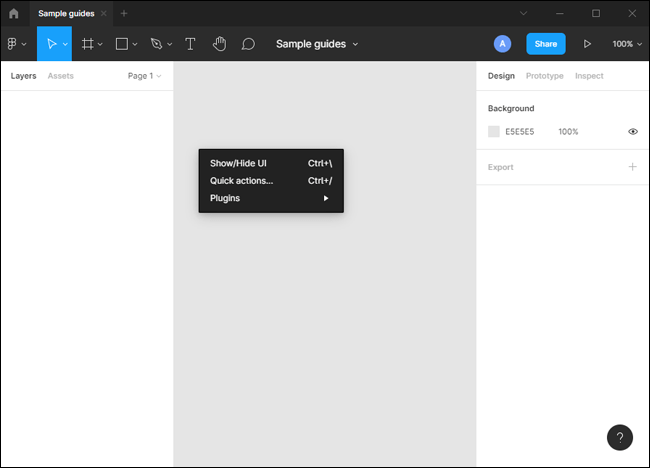
- Met uw cursor ergens op het canvas gepositioneerd, drukt u op de rechterknop van uw muis.

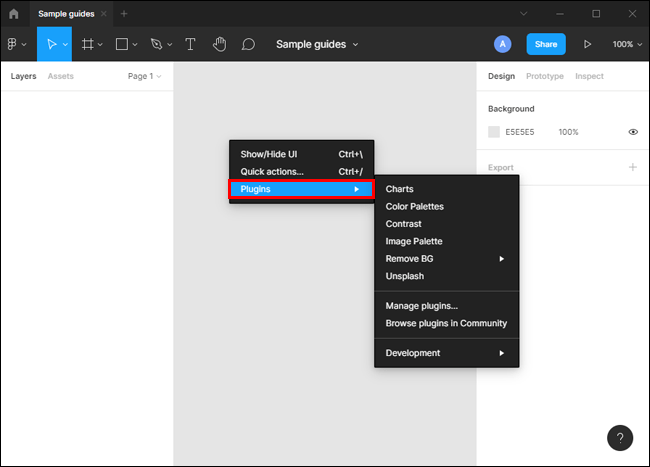
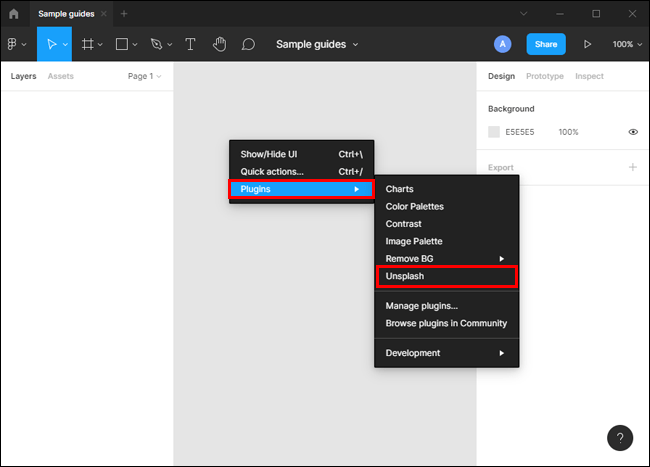
- Beweeg uw muis over "plug-ins" om een lijst te openen met alle plug-ins die u op Figma hebt geïnstalleerd.

- Klik op de plug-in die u wilt gebruiken. Sommige plug-ins kunnen u enkele prompts op het scherm laten zien voordat ze worden uitgevoerd.

- Op dit punt voert de plug-in de beoogde actie uit in het object, de laag of het bestand dat momenteel actief is.

Als u onlangs een plug-in hebt gebruikt, kunt u deze opnieuw uitvoeren door op de rechter muisknop te drukken en vervolgens "Laatste plug-in uitvoeren" te selecteren in het pop-upmenu.
Plug-ins toevoegen en gebruiken in Figma op een Mac
Figma-plug-ins zijn een populaire manier om functies toe te voegen die de interface niet standaard biedt. De mogelijkheid om naadloos te schakelen tussen het herzien van de codebase en het aanbrengen van wijzigingen in realtime betekent dat u nooit tijd verspilt aan het heen en weer schakelen van contexten terwijl u door uw workflow gaat.
Mac-computers zijn compatibel met Figma, wat betekent dat je plug-ins kunt gebruiken om je efficiëntie te verhogen terwijl je aan je project werkt.
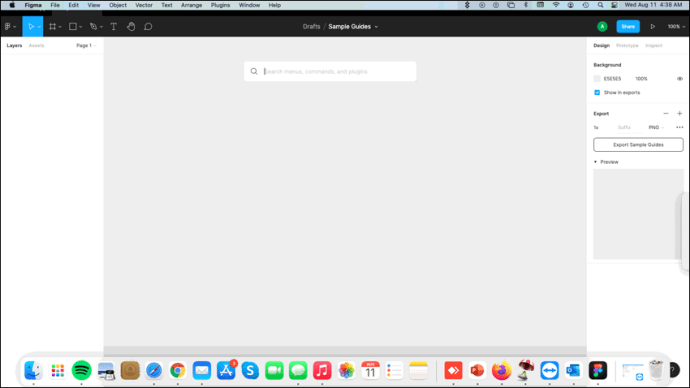
Hier leest u hoe u plug-ins in Figma op een Mac kunt gebruiken:
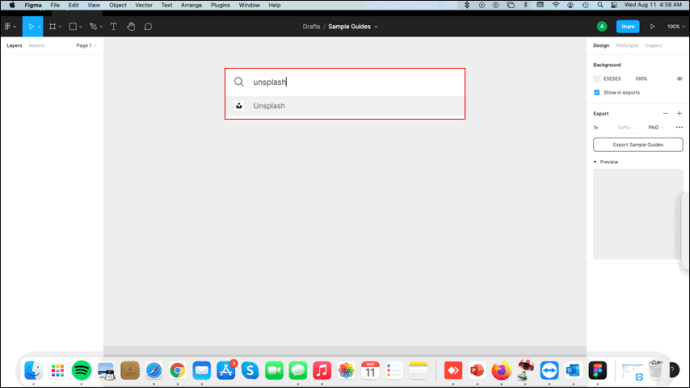
- Druk op Controle + /

- Typ de naam van de plug-in in het pop-upvenster. Gebruik de pijltoetsen omhoog en omlaag om door de lijst te navigeren.

- Zodra u de plug-in hebt gevonden, drukt u op Enter om de plug-in uit te voeren.

Als alternatief kunt u plug-in-opdrachten starten en uitvoeren via het rechtsklikmenu. Het enige wat u hoeft te doen is met de rechtermuisknop op een deel van het canvas te klikken en vervolgens de plug-in te selecteren die u wilt gebruiken onder de knop "plug-ins".
Om de laatst gebruikte plug-in opnieuw uit te voeren, drukt u op Option + Command + P
Plug-ins op mobiele apps van Figma
Figma wordt geleverd met mobiele apps voor zowel iOS- als Android-apparaten. Deze apps bevinden zich echter nog in de bètafase en zijn daarom niet geoptimaliseerd voor gebruik met plug-ins. Je kunt ze alleen gebruiken om de desktop-app te spiegelen en geschaalde versies van je ontwerpen te bekijken. Elk frame of bestand dat in de desktop-app is geselecteerd, wordt ook weergegeven in de mobiele app.
Het is ook belangrijk op te merken dat u de mobiele app alleen kunt gebruiken als u tegelijkertijd bent ingelogd op de web- of desktop-app.
De meest toegevoegde Figma-plug-ins
Hoewel er talloze Figma-plug-ins zijn, zijn een paar handige plug-ins enorm populair onder Figma-enthousiastelingen. Hier zijn de top 5 van meest toegevoegde Figma-plug-ins:
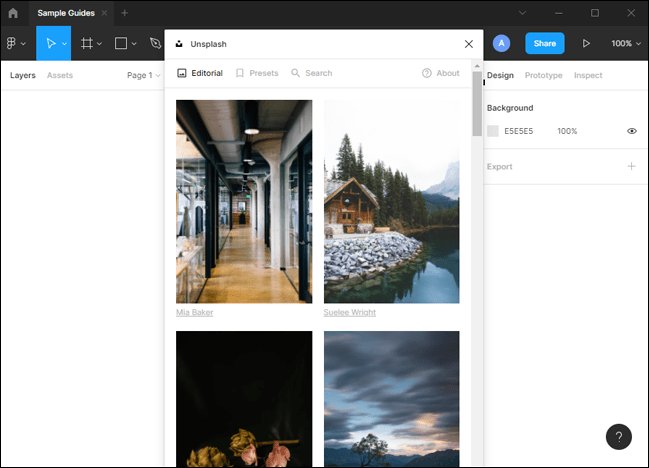
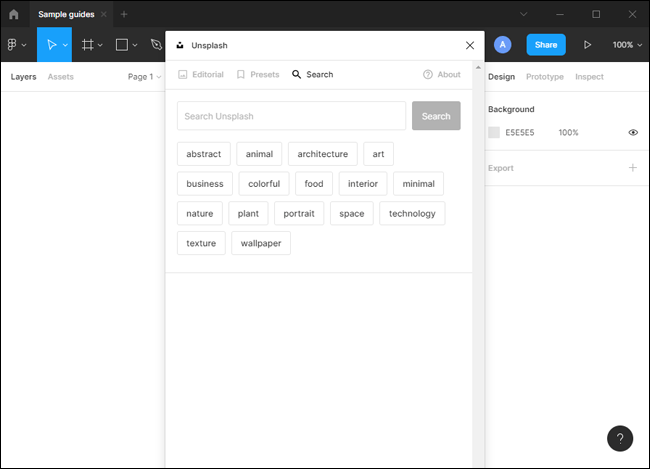
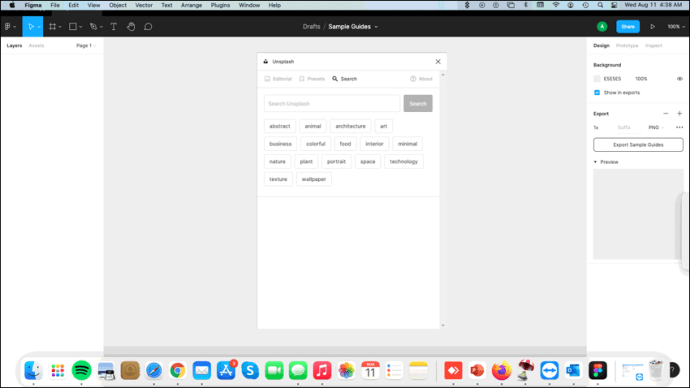
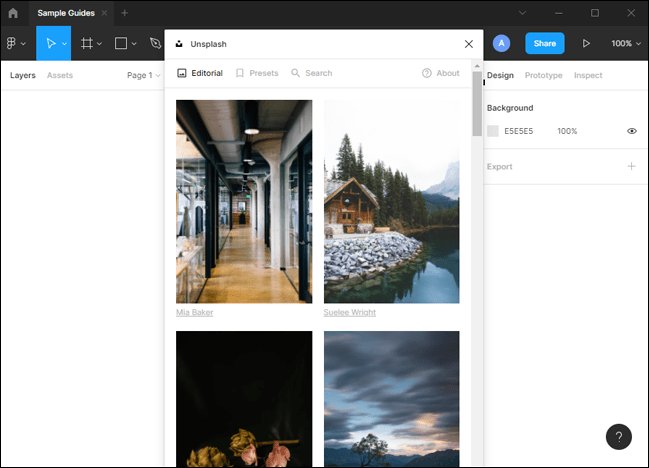
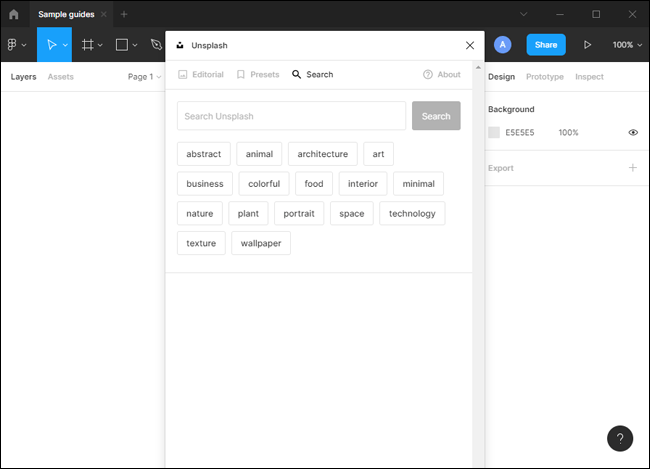
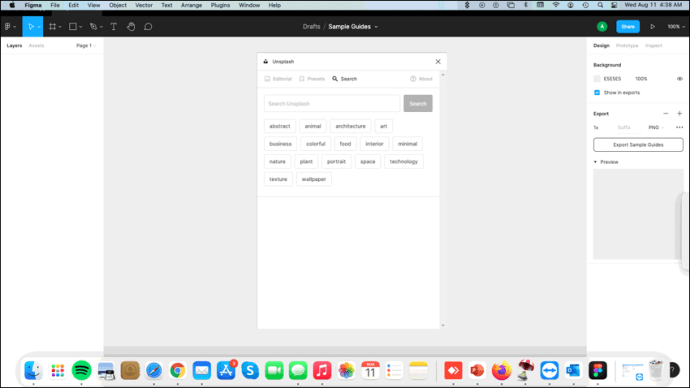
1. Unsplash
Als ontwerper is het belangrijk om een hoogwaardige achtergrond te kiezen om je werk te laten zien. Unsplash kan de perfecte oplossing zijn omdat het gratis en niet-auteursrechtelijk beschermde afbeeldingen bevat die kunnen worden gedownload voor persoonlijk of commercieel gebruik. Foto's op Unsplash zijn meestal van zeer hoge kwaliteit en de site biedt gratis foto's voor vrijwel alle ontwerpbehoeften.
2. Iconiseren
Is het niet frustrerend om uren te spenderen aan het proberen om meerdere pictogrammen op dezelfde pagina te maken, alleen om te beseffen dat ze niet in hun oorspronkelijke grootte worden geschaald en er korrelig uitzien? Voer Iconify in. Dit is een plug-in die door front-end ontwikkelaars wordt gebruikt om pictogrammensets te combineren en mooie, rijke en moderne gebruikersinterfaces te creëren. Iconify is ontworpen om het gemakkelijk te maken om aangepaste pictogrammen of badges rechtstreeks vanuit je browser toe te voegen zonder dat je een externe editor nodig hebt.
3. Pictogrammen voor materiaalontwerp
Material Design Icons heeft al uw pictogrambehoeften. Met meer dan 27.000 beschikbare pictogrammen, vindt u bijna gegarandeerd een pictogram dat perfect is voor uw interface.
De Material Design Icon Suite wordt geleverd met vectorafbeeldingen en lettertypebestanden die worden gebruikt om verschillende pictogramstijlen weer te geven. Of u nu eenvoudige zwart-witvormen of complexe composities in meerdere kleuren met verlopen, slagschaduwen of ingevoegde schaduwen wilt, deze plug-in heeft u gedekt. Vormen zijn er voor uw gemak in zowel gelaagde SVG-bestanden als gelaagde PNG-indelingen.
4. Lorem Ipsum
Lorem Ipsum is een soort proeftekst die wordt gebruikt in ontwerp, typografie en drukwerk. Met de plug-in kunnen ontwerpers secties met dummy-inhoud invoegen om het uiterlijk van de echte kopie na te bootsen. Met deze tool kun je eenvoudig details uitwerken zoals nabijheid en plaatsing, woorden per regel, letterafstand en tekenspatiëring. U hoeft geen tijd te besteden aan het ontwikkelen van blokken met opvulmateriaal die misschien niet eens overeenkomen met uw typografische ontwerp.
5. Inhoudsrol
Dit is uw go-to-plug-in wanneer u pictogrammen, avatars en tekstreeksen in uw ontwerp moet opnemen. Het wordt geleverd met een eenvoudige werkbalk waarmee u de laag in uw ontwerp kunt selecteren die inhoud nodig heeft en u vervolgens helpt bij het selecteren van het type inhoud dat u verkiest in het paletmenu. Met de plug-in kunt u uw tekstreeksen ook in oplopende of aflopende volgorde ordenen, afhankelijk van de behoeften van uw project.
Bespaar tijd met Figma-plug-ins
Door functies te introduceren die niet in de originele software waren opgenomen, hebben Figma-plug-ins een snaar geraakt bij ontwerpers die graag efficiënter willen werken. Ze kunnen u helpen de hoeveelheid tijd die u besteedt aan het herhaaldelijk opnieuw maken van dezelfde dingen te verminderen. Ze bieden de mogelijkheid om meer mogelijkheden te verkennen zonder dat u van primaire ontwerptool hoeft te wisselen. Elke plug-in moet echter zorgvuldig worden overwogen op basis van individuele vereisten.
Wat zijn je favoriete Figma-plug-ins? Laat het ons weten in de comments hieronder.