Google Chrome heeft weinig opties om de schuifbalk van de pagina aan te passen. Zou het niet geweldig zijn als je de kleuren, knoppen, afmetingen en scrollsnelheden van de schuifbalk zou kunnen aanpassen? Welnu, u kunt precies dat doen met een paar Chrome-extensies.

De Google Chrome-schuifbalk aanpassen met Rescroller
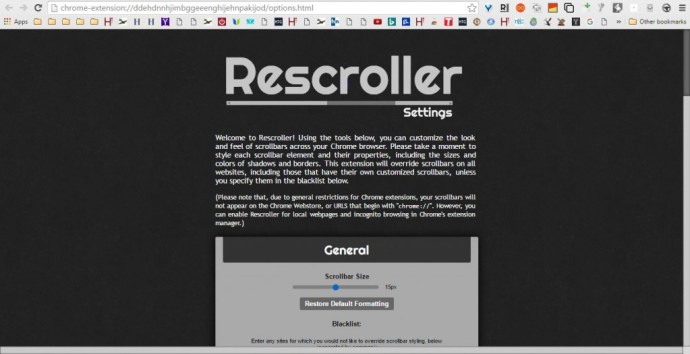
Rescroller is misschien wel de beste extensie om de Chrome-schuifbalk mee aan te passen. Ga naar deze pagina om Rescroller aan de browser toe te voegen. Eenmaal toegevoegd, kunt u klikken op de Rescroller Instellingen knop op de werkbalk om de onderstaande pagina te openen.

Scroll nu een beetje naar beneden naar Algemene opties waarmee je de breedte van de schuifbalk kunt aanpassen. U kunt de Schuifbalk Maat balk om de breedte van de schuifbalk aan te passen. Dat zal de breedte van de balk aan de rechterkant van de Rescroller-pagina configureren.
Direct onder die schuifbalk bevindt zich een Blacklist-tekstvak. Daar kunt u website-URL's invoeren om de standaard schuifbalk te behouden. Dan wordt de aangepaste schuifbalk niet op die websites opgenomen.
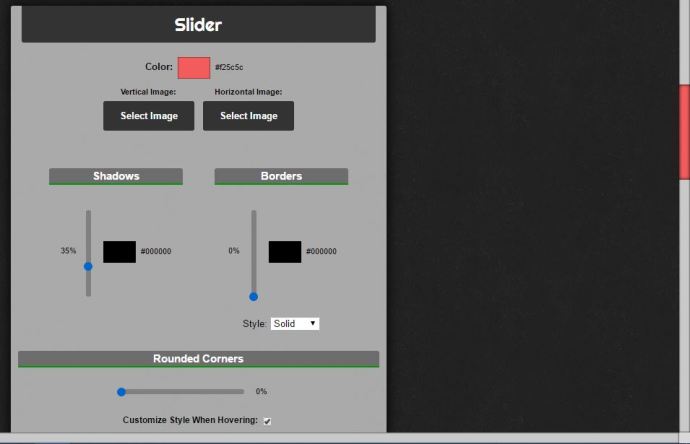
Scrol omlaag naar de schuifregelaaropties om de schuifregelaarkleuren te configureren. Klik op de Kleur om een palet te openen waaruit u alternatieve kleuren voor de schuifregelaar kunt kiezen. Selecteer daar een kleur en klik op Van toepassing zijn op het palet om de schuifregelaarkleur te wijzigen.

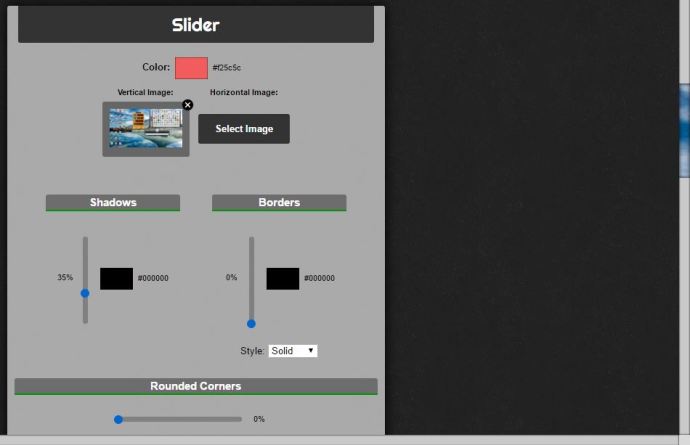
U kunt ook achtergrondafbeeldingen toevoegen aan de verticale en horizontale schuifregelaars. druk de Selecteer afbeelding knoppen om een afbeelding voor de schuifregelaar te kiezen. Druk vervolgens op Open om de afbeelding aan de schuifregelaar toe te voegen, zoals hieronder.

De Slider-opties omvatten ook: schaduwen en grenzen schuifbalken. Door de balk Randen omhoog te slepen, wordt een rand aan de schuifregelaar toegevoegd. Sleept de schaduwen balk omhoog om er een schaduweffect op toe te passen.
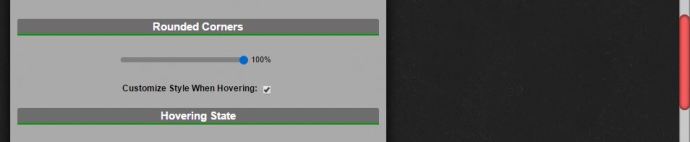
De meeste schuifregelaars zijn standaard vierkant. U kunt de Chrome-schuifregelaar echter aanpassen zodat deze meer gebogen is. Sleept de Afgeronde hoeks schuifbalk verder naar rechts om gebogen hoeken aan de schuifregelaar toe te voegen, zoals hieronder.

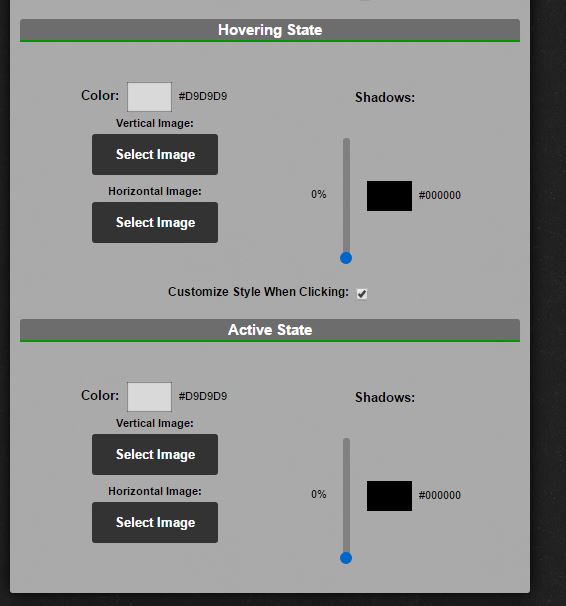
Daaronder kunt u selecteren: Stijl aanpassen tijdens zweven en Stijl aanpassen bij klikken selectievakjes. Selecteer deze om de onderstaande opties te openen. Met die instellingen kunt u de kleuren van de schuifregelaar verder aanpassen wanneer u erover zweeft of deze selecteert met de cursor.

Met de achtergrondopties kunt u de hoofdschuifbalk aanpassen, maar niet de schuifregelaar. Deze instellingen zijn bijna identiek aan de schuifregelaaropties. Als zodanig kunt u de kleur, schaduwen en randen van de hoofdschuifbalk vrijwel hetzelfde aanpassen.
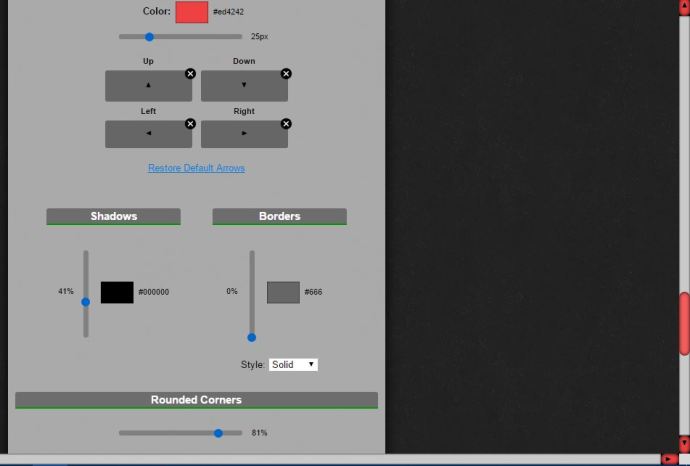
Iets verder naar beneden op de pagina Rescroller zijn er Knoppen-opties. Als het nog niet is geselecteerd, klikt u op Scroll-knoppen weergeven om knoppen op de schuifbalk op te nemen en die instellingen uit te breiden. Dan kun je op de . klikken Kleur om nieuwe kleuren voor die knoppen te kiezen. Als je een aantal goede knopafbeeldingen hebt, klik dan op de X op de Omhoog, Rechts, Onderkant en Links vakjes en druk vervolgens op Selecteer afbeelding om ze aan de schuifbalken toe te voegen. Bekijk deze pagina op de Iconfinder-website om enkele pijlknoppictogrammen voor de schuifbalk te vinden.

U kunt ook afgeronde hoeken toevoegen aan de pijlknoppen. Scrol omlaag naar de onderkant van de pagina en sleep vervolgens de Afgeronde hoeken bar daar verder naar rechts. Daarnaast kunt u selecteren: Stijl aanpassen tijdens zweven en Stijl aanpassen bij klikken opties voor de pijlknoppen.
Voeg een minimaal schuifbalkontwerp toe aan Chrome
Voor een snelle aanpassing van de schuifbalk, bekijk de Minimale schuifbalk verlenging. Dit is een extensie die een nieuwe schuifbalk toevoegt aan Google Chrome die uitzet wanneer u de cursor erover beweegt en samentrekt of minimaliseert wanneer de schuifbalk niet is geselecteerd. Het heeft ook een transparante slider met afgeronde hoeken.
Open deze pagina en druk daar op de groene knop om deze extensie toe te voegen aan Chrome. Start vervolgens de browser opnieuw en open een paar pagina's om de nieuwe schuifbalk uit te proberen. U zult zien dat de pagina's de schuifbalk bevatten die in de snapshot direct hieronder wordt weergegeven.

Dus deze schuifbalk heeft in feite een kleinere breedte als deze niet is geselecteerd. Beweeg de cursor erover om de schuifbalk uit te vouwen. Ook de transparante slider is iets nieuws.
Deze extensie heeft niet veel aanpassingsopties, maar u configureert deze zo dat de standaardschuifbalk op bepaalde pagina's op zijn plaats blijft. Klik met de rechtermuisknop op de Minimale schuifbalk knop op de werkbalk en selecteer vervolgens Opties om het onderstaande tabblad te openen. Daar kunt u pagina-URL's in het tekstvak invoeren, zodat ze niet de aangepaste schuifbalk bevatten.

Pas de Scrollbar Page Scroll aan
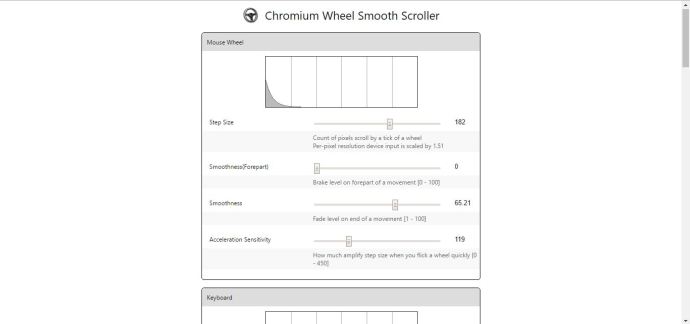
U kunt de scrollbar-paginascroll, anders de scrollsnelheid, niet aanpassen met Rescroller of Minimal Scrollbar. U kunt dat echter doen met de Chroom wiel soepel scroller extensie, die Chrome-gebruikers vanaf deze pagina aan de browser kunnen toevoegen. Klik vervolgens met de rechtermuisknop op de Chroom wiel soepel scroller knop op de werkbalk en selecteer Opties om de onderstaande pagina te openen.

Bovenaan heb je muiswielopties waarmee je het scrollen van het muiswiel kunt aanpassen. Elke muiswielrol schuift de schuifregelaar bijvoorbeeld met een bepaald bedrag naar beneden; en je kunt dat aanpassen door de Stapgrootte balk verder naar links of rechts. Sleep de balk naar rechts om het aantal pixels te vergroten dat de schuifregelaar bij elke wielrol naar beneden springt, wat de scrollsnelheid effectief verhoogt.
Net daaronder zijn er Gladheid en Gladheid (voorzijde) bars. Sleep die balken verder naar rechts om de pagina met wielrollen soepeler te laten scrollen. Als je ze helemaal naar links sleept, zal het scrollen op de pagina met het muiswiel een beetje schokkeriger zijn.
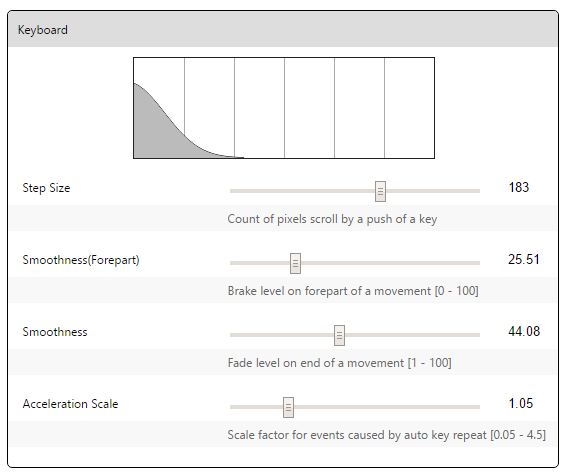
U kunt ook met de pijltjestoetsen omhoog en omlaag bladeren. Onder de muisopties bevinden zich instellingen waarmee u het scrollen van de toetsenbordpagina kunt aanpassen. De opties zijn in principe hetzelfde als die voor de muis, behalve dat ze de schuifbalkinstellingen van het Chrome-toetsenbord aanpassen.

Onderaan de pagina staat een Black List-tekstvak. Daar kunt u de URL's van websites invoeren die u wilt uitsluiten van de geselecteerde Chromium Wheel Smooth Scroller-instellingen.
Dus met die extensies kun je nu de Google Chrome-schuifbalk aanpassen. Je kunt de scrollbar een revisie geven met Rescroller, een nieuwe transparante slider toevoegen aan de browser met Minimal Scrollbar of de pagina scroll verder configureren met Chromium Wheel Smooth Scroller.